Mensajes a pantalla de placa esp32-s3

Presentación
Este proyecto es el primero de una serie de desarrollos que ire realizando para estudiar las potencialidades y aplicaciones de la Placa de desarrollo ESP32 S3 con pantalla LCD de 1,77 pulgadas BT 2,5dbi WiFi módulo AI Internet de las cosas W5500 ETH N16R8 CH340K tipo C.
El mismo consiste en configurar la placa para escribir un texto en la pantalla que trae incorporada el cual sera enviado desde una página web servida por un servicor instalado en la misma placa al que se accede a traves de una conexión a una red wifi
Materiales
 Placa Esp32-S3 con display
Placa Esp32-S3 con display

Montaje del proyecto en la placa Esp32-S3
Para utilizar la placa Esp32-S3 con MicroPython es necesario flashear primero la misma con el firmware correspondiente. En el caso de este proyecto se utilizo el provisto por la pagina de ESP32 GENERIC S3
Una vez instalado el firmware en la placa utilizando la utilidad que viene provista por el IDE Thonny, o por aquella que ustedes utilicen ademas del firmware quedara grabado en la placa un archivo boot.py que debe ser borrado y en su reemplazo copiar los archivos que se incluyen en el codigo desarrollado a continuacion.
Consideraciones previas
La principal dificultad que se me plateo al iniciar este proyecto fue establecer los pines correspondientes al display que viene incorporado a a la placa, ya que si bien ya habia conectado pantallas a Esp32 siempre lo habia hecho realizando las conexiones personalmente lo que me permitia establecer excatamente que terminal de la placa conectaba a que pin.
En este caso y si bien la encontramos en el Manual de la placa su pinout me llevo algun tiempo y la inapreciable ayuda de Josep Comas del canal de telegram ESP32 8266 S2 S3 C3 RISC-V (ES/EN) para lograr que funcionara la pantalla usando el siguiente pinout:
sck=Pin(18)
mosi=Pin(17)
dc=Pin(16)
rst=Pin(15)
cs=Pin(21)
Ademas fue necesario buscar las librerias necesarias para controlar la pantalla siendo ellas: ST7735.py y sysfont.py para el manejo de caracteres. Ambas librerias deben ser copiadas en la placa una vez flasheada la misma
Código
El codigo se ha escrito en cuatro archivos boot.py, main.py, clase.py y pagina.py.
El archivo boot.py contiene los datos necesarios para la conexión a la red wifi a la que se va a conectar los cuales deben ser agregados en el lugar indicado.
El archivo clase.py contiene dos clases: la clase Conexion que controla todo lo referido a la conexion de la placa a wifi y la clase Pantalla que controlo el manejo de la pantalla.
El archivos main.py contiene la parte principal del programa, administra el servidor web y la funcion que muestra los mensajes en la pantalla , el nombre elegido para el primero es a efectos que el programa se inicie automaticamente.
Finalmente el archivo pagina.py contiene la página html que nos permite enviar mensajes a la pantalla.
boot.py
from clase import Pantalla, Conexion
pantalla = Pantalla()
pantalla.escribir("Iniciando...")
red = "nombre de la red wifi"
clave = "clave de la red wifi"
wifi = Conexion(red, clave)
wifi.conectar()
if wifi.esperar():
pantalla.escribir("Conexión OK")
else:
pantalla.escribir("Error de conexión")
main.py
try:
import usocket as socket
except:
import socket
import pagina
from clase import Pantalla
servidor = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
servidor.bind(('', 80))
servidor.listen(5)
def mostrar_mensaje(cadena):
clave = "mensaje="
inicio = cadena.find(clave)
if inicio != -1:
texto =(cadena[inicio + len(clave):])
mensaje = texto.replace("+", " ")
pantalla.escribir(mensaje)
while True:
conexion, addr = servidor.accept()
print('Conexion de %s' % str(addr))
pantalla.escribir(f'Conexion de {addr[0]}')
recibo = conexion.recv(1024)
recibo = str(recibo)
print('Contenido = %s' % recibo)
mostrar_mensaje(recibo)
envio = pagina.inicial()
conexion.send('HTTP/1.1 200 OK\n')
conexion.send('Content-Type: text/html\n')
conexion.send('Connection: close\n\n')
conexion.sendall(envio)
conexion.close()
clase.py
from time import sleep
from ST7735 import TFT
from sysfont import sysfont
from machine import SPI, Pin
import network
class Conexion:
def __init__(self, red, clave):
network.WLAN(network.AP_IF).active(False) # Deshabilitar AP
self.wlan = network.WLAN(network.STA_IF)
self.wlan.active(True)
self.red = red
self.clave = clave
def conectar(self):
if not self.wlan.isconnected():
print(f"Conectando a {self.red}...")
self.wlan.connect(self.red, self.clave)
def status(self):
return self.wlan.ifconfig() if self.wlan.isconnected() else None
def esperar(self, tiempo_max=30):
"""Espera hasta conectar o agota el tiempo (segundos)"""
while tiempo_max > 0:
if self.wlan.isconnected():
print(f"Conectado a {self.red}")
print(f"IP: {self.wlan.ifconfig()[0]}")
return True
print("Esperando conexión...")
sleep(5)
tiempo_max -= 5
print("Tiempo agotado. No se pudo conectar.")
return False
def scan(self):
return self.wlan.scan() # Escanea redes disponibles
class Pantalla:
def __init__(self):
self.spi = SPI(2, baudrate=20000000, polarity=0, phase=0, sck=Pin(18), mosi=Pin(17))
self.tft = TFT(self.spi, 16, 15, 21)
self.tft.initr()
self.tft.rgb(True)
self.backlight = Pin(15, Pin.OUT) # Control del backlight
self.backlight.value(1) # Encender backlight
def escribir(self, texto):
self.tft.fill(TFT.BLACK)
self.tft.text((10, 10), texto, TFT.WHITE, sysfont, 1.5)
sleep(1)
def apagar(self):
self.tft.fill(TFT.BLACK) # Borra la pantalla
self.backlight.value(0) # Apagar la retroiluminación
pagina.py
def inicial():
html = """<html>
<head>
<title>Servidor</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
html{
font-family: Helvetica;
display:inline-block;
margin: 0px auto;
text-align: center;
}
h1{
color: #0F3376;
padding: 2vh;
}
p{
font-size: 1.5rem;
}
.button{
display: inline-block;
background-color: #e7bd3b;
border: none;
border-radius: 4px;
color: white;
padding: 16px 40px;
text-decoration: none;
font-size: 30px;
margin: 2px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Servidor Esp32-S3</h1>
<form action="" method="post">
<label for="mensaje">Mensaje:</label>
<input type="text" id="mensaje" name="mensaje" required>
<button type="submit">Enviar</button>
</form>
</body>
</html>"""
return html
Consideraciones finales
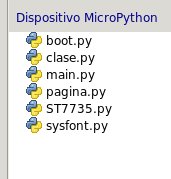
Una vez copiadas las librerias y los archivos de programacion la Esp32-S3 debera verse asi:.

Si todo esta correcto al reiniciar la placa aparecera en la pantalla el mensaje "Iniciando...", luego de unos instantes el mensaje Conexion OK.
Hay puden ingresar a traves del navegador a la IP que la red le haya asignado a nuestra Esp32-S3 y nos aparecerá la siguiente pagina:

Escribiendo un mensaje en el campo correspondiente y haciendo clic en el boton Enviar el mesaje aparecera en la pantalla de la Esp32-S3.